Types of Navigation Systems
Embedded Navigation Systems
- Help users to understand where they are and where can they go
- Provide context and flexibility
- Consists of three types
- Intended to be in every page
- Allows access to site hierarchy from every page
Types of Embedded Navigation Systems:

1. Global navigation
A global navigation system is an essential part of every page in a website. It often shows up in the form of a bar at the top of each page. A global navigation system can directly take a user to main areas of a site, as well as the home page. It can also provide a link to the search function, which is a type of another minor navigation system.
2. Local Navigation System (LNS)
Local navigation system complements the global navigation system. Several local navigation systems can be present on the website. They usually provide more detailed navigation within a subcategory.
Example: multiple LNS with very little in common www.microsoft.com, also called sub-sites.
3. Contextual Navigation
- Navigation links specific to a particular page, document, or object.
- Supports associative learning
- Allows you to create connectivity links that supports users and navigations
Example: links embedded in contents http://en.wikipedia.org/wiki/Main_Page
Implementing Embedded Navigation

Balance between flexibility of the navigation and the danger of overwhelming the user with too many options.
Global, local, and contextual elements usually exist together on most pages.
Example: all three types of navigation combined may overwhelm user like on this website www.buffalo.com
How to implement navigation bars.
- Text or graphics
- Drop-downs http://www.menucool.com/horizontal/drop-down-menu
- Cascading menus

Retrieved from: http://www.gravitateonline.com/marketing-101/design-learning-center/design-glossary-terms#GlossaryC
4. Pop-ups (text opens in a new window or tab)
Supplemental Navigation Systems (SNS)



- Provide different ways of accessing information
- External to the basic hierarchy of the site
- Similar to the table of contents in books
- Usually present a few levels of information hierarchy
- Provides broad contents access
Implementing Supplemental Navigation Systems
- Reinforce hierarchy
- Facilitate fast and direct access to the contents
- Avoid overwhelming user with too much information
Sitemap is a list of pages of a website available for users.
Example: Intel’s sitemap http://www.intel.com/content/www/us/en/siteindex.html
Site Indexes
- Similar to indexes on the back of a book
- Link within the index leads directly to designated area
- Contents are alphabetical order
Example: http://www.nytimes.com/ref/membercenter/help/siteindex.html
Search is a part of SNS. Useful, but can’t be used as a primary source for navigation.
Primary Use of SNS Guide Layouts: Tutorials, guided tours, micro portals focused around specific audience, topic or task, keeped short and to the point, meant to answer questions.
Navigational Approaches
A-Z Indexes
A-Z indexes are used for large amounts of information, such as what one might find on a music site. Because the index is alphabetized, the user can more easily find an artist or album by narrowing the field to a particular letter.
Image from www.theguardian.com
Breadcrumb Trail
A breadcrumb trail consists of a row of ordered links starting from Home. Each link that follows Home represents the page or layer that the user selects when navigating down to the current page. The links basically provide a horizontal visual representation of the hierarchy and allow the user to go back to any page in the chain.
A breadcrumb trail would look something like this:
Home > Section 2 > Topic 5 > Special Information
Browser Mechanisms
Browser mechanisms are different navigation buttons that vary from browser to browser.
Examples include the back and forward buttons, session history button, browser history button, and a list of URLs.
Directories
Directories are a page composed of links that are organized by topic, similar to the sitemap.
Examples include sites such as Yahoo.com and wwwdmoz.org.

(image from www.mashable.com )
Drop-down Menus
A drop-down menu is similar to a dynamic menu; when a user hovers the mouse over a menu item, a corresponding sub-menu will “drop down” below the highlighted subject.
Dynamic Menus
Dynamic menus appear when a user moves the cursor over a menu item, signaling a new related sub-menu.
Navigation Bars & Tabs
These are common navigation devices which allow the user to go to main sections or pages of a website.

(image from www.serif.com)
Paging Navigation
Paging Navigation views Webpages as a series or sequence.

(image from http://2.bp.blogspot.com)
Site Maps
Site maps are typically an outline of the Webpage, where headings indicate main sections or pages, and underneath the heading is a list composed of links to all of the contents in that section.

(image from http://psychology.wichita.edu/surl/usabilitynews/12/images/full.gif)
Step Navigation
Step navigations takes users to the next page in a series in sequential order.
One example of this is the average tutorial (which usually has a Next button or a link).
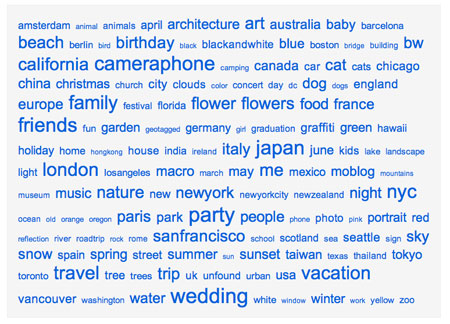
Tag Clouds
Tag Clouds are a fancier navigation that is composed of an arrangement of links to content. The arrangement may or may not be random. The size of the hyperlinked word is relative to the number of times the link has been clicked.

(Image from http://www.randsinrepose.com/assets/tagcloud.jpg)
Tree Navigation
Tree navigation is a list of links that can each be clicked to reveal sub-lists of links under that particular topic, and there can also be sub-links within the sub-links. In this system of links, the hierarchy of topics is more easily displayed. Many times, a [+] or and arrow (>) is used to indicate the presence of more information contained under a topic.
Vertical Menus
Vertical menus are a list of buttons or links which are usually found on the left side of a Webpage.
Visualizing Navigation
Consists of techniques for representing content as a mind map or as a diagram. It shows concepts as they relate to the whole site and also other sections.
Examples of visualizing navigation include Star Trees, Visual Clusters, Visual Thesauri, and Concept Maps or diagrams.
Works Cited
Affilorama. (n.d.) How Do I Navigate Around The Web?. Retrieved from http://www.affilorama.com/internet101/navigating-the-web
Designing Interfaces. (n.d.) Global navigation. Retrieved from http://designinginterfaces.com/firstedition/index.php?page=Global_Navigation
Gravitate Online. (n.d.) Design glossary. Retrieved from http://www.gravitateonline.com/marketing-101/design-learning-center/design-glossary-terms
Kelbach, J. (2007). Designing Web navigation. Sebastopol, CA: O'Reilly. pp 54-82
M.H.M & Associates. (2011). Basic Internet Navigation. Retrieved from http://www.tcucommunity.com/Programs/i2B/InternetNavigation.aspx